Customer Portal
Overview
The customer portal is a way for your customers to have an account that allows them to have a history of their payments with you, previous invoices, a place where they can adjust their payment methods, and more.
Customers can do lots of things like
- View their current and past invoices
- Make payments against open invoices
- View their balance
- View their current and past payments
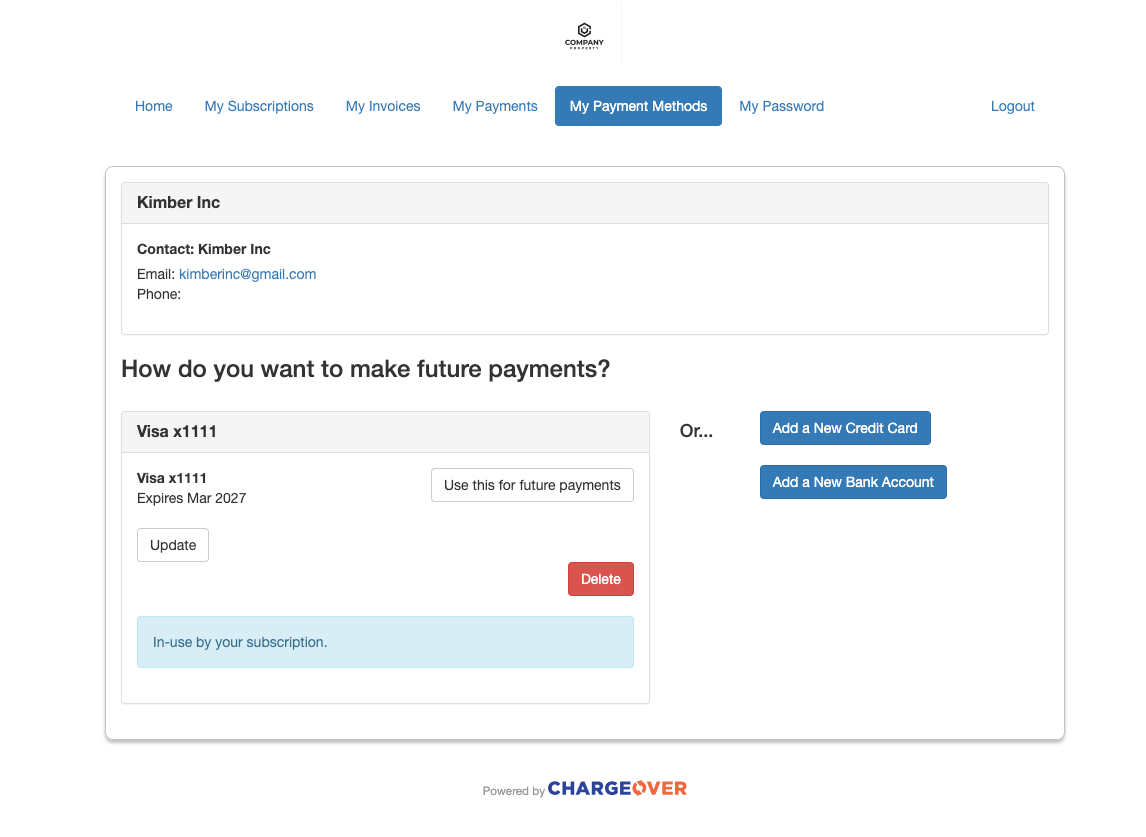
- Update their payment information
The Customer Portal can also be extended and customized. You can embed your own logo, add your companies contact information, change colors via developer-friendly CSS and stylesheet overrides, and more.
Enable the customer portal
To use the customer portal, you will need to enable it in your features.
Steps
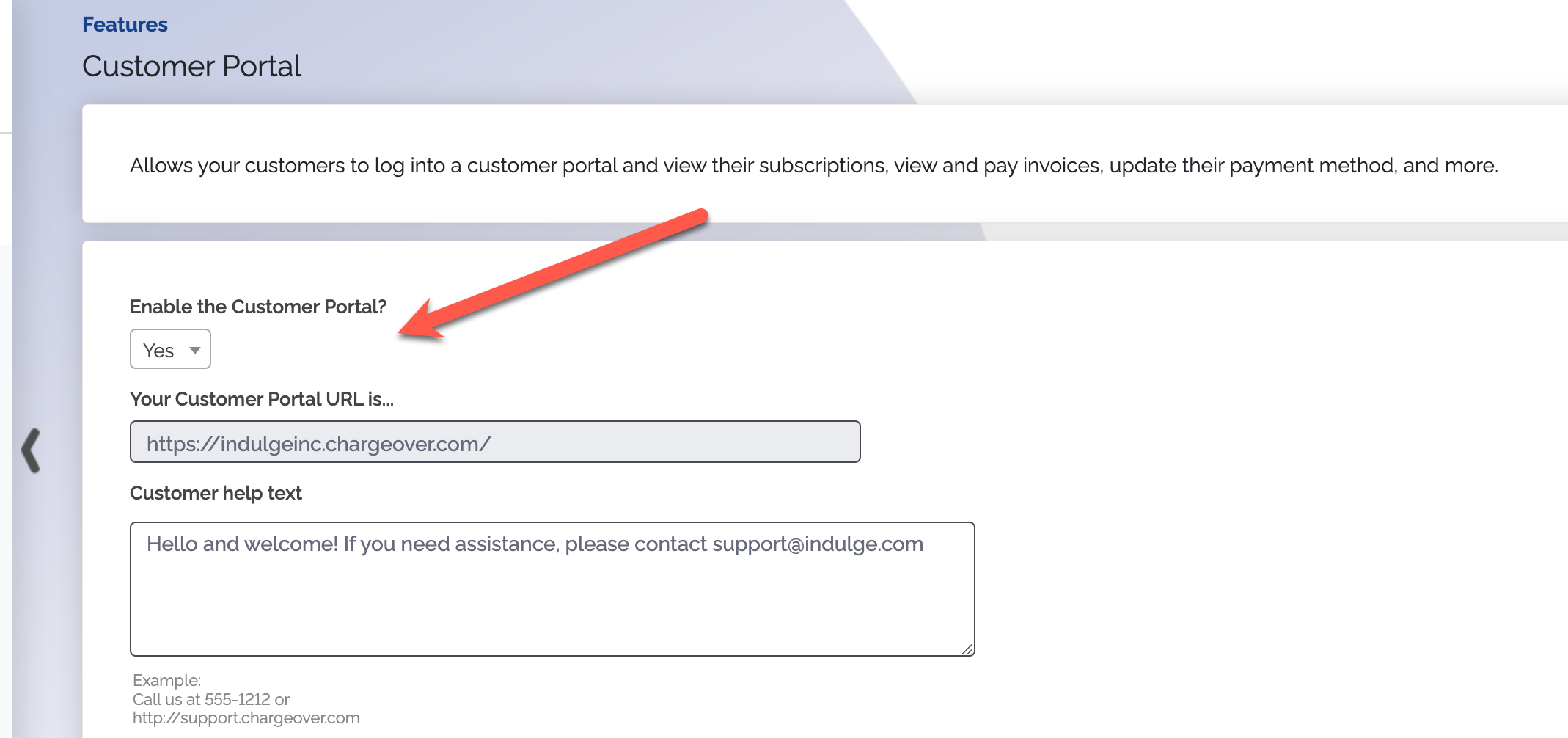
- Go to your Settings, then click
Features andMore Features - Search for "Customer Portal" and click
Get Started - Set "Enable the Customer Portal?" to "Yes"

You will then see the URL for your customer portal and have the option to specify what information is displayed to customers in their accounts.
Customers need to log in to the customer portal using their email address that is linked to their customer account, within ChargeOver and a password.
How do customers log-in?
What we usually recommend is for you to place your customer portal link in your Welcome email that you send out to new customers. That way customers can get set up right away and you don't need to manually send your customer portal link to every new customer.
Your customer portal link will look something like this:
https://your-company-name.chargeover.com
Once the customer goes to that link, they will need to click the 'Forgot Password' link and enter the email that is saved under their profile in ChargeOver, under their contact. If they don't, an email will not send to the email they entered, because it is not connected to ChargeOver in any way.
You can create a new contact in ChargeOver with their email, if they want to use a different email than the the one they signed up with originally.
Setting a password
There are a two different options to set a customer's password for the customer portal.
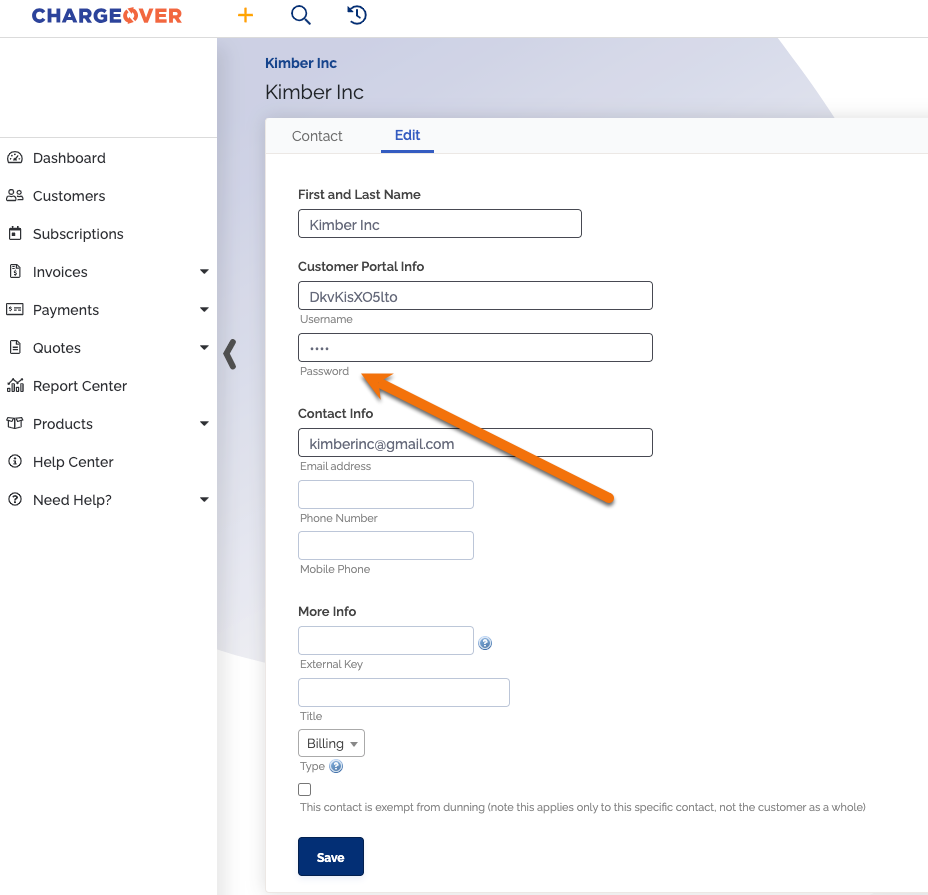
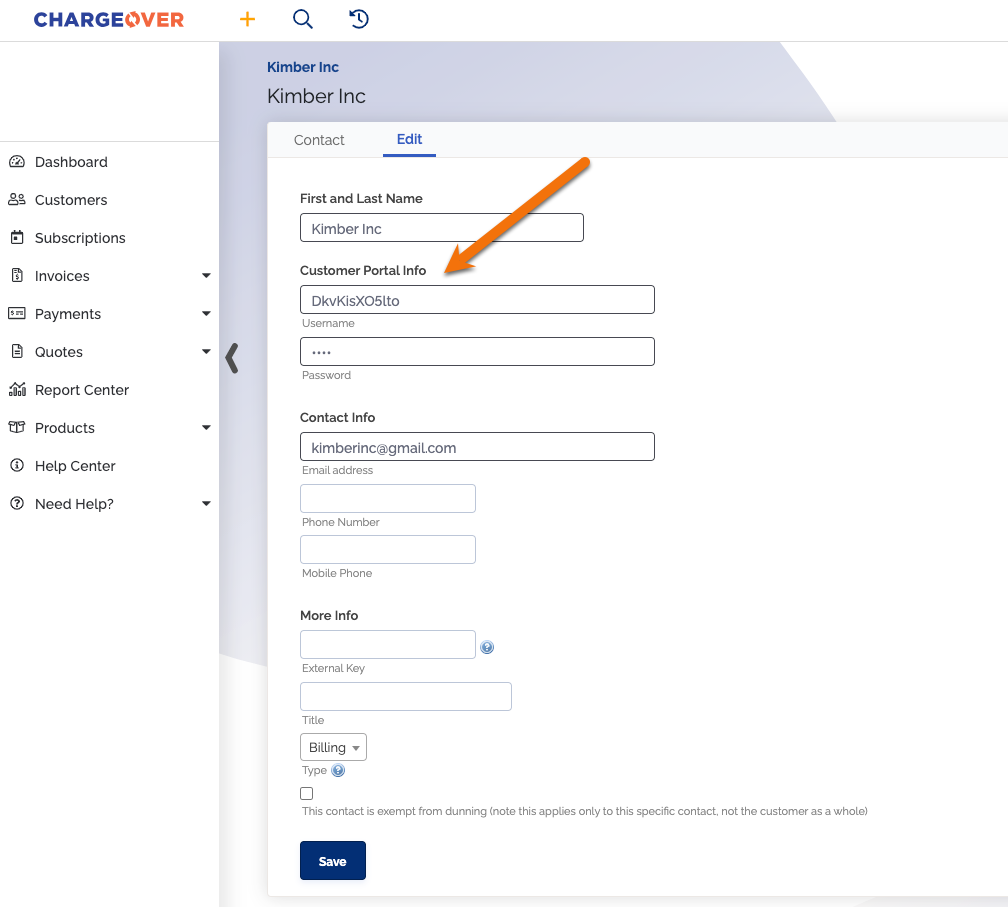
You can set the password for them, by editing their contact in ChargeOver and entering the temporary password to something easy, like 1234. Then you can send them the customer portal link and they can login with their email and temporary password and change it once they are logged in.

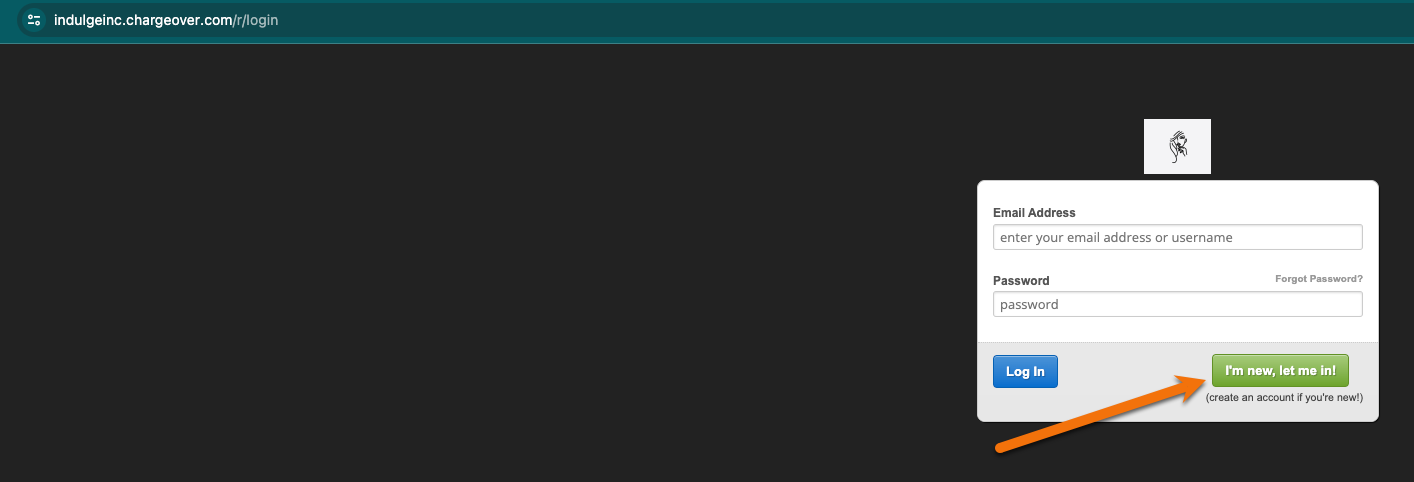
You can also send your customer your customer portal link ahead of time. Then, after they get to the page, you can direct them to click the

After the customer clicks the green button, they will be asked to set a password.
The password requirements the customer will need to follow, are below:
- Minimum of 6 Characters
- Must include 1 number
- Must include 1 special character
Immediately after setting a password, the customer will be able to login and view their account history, such as invoices or subscriptions they are currently enrolled in or ones they have already paid for in the past.
Multiple contacts and the customer portal
There are cases where a single email address may be attached to more than one contact, on more than one contact or user in a single ChargeOver account.
In this case, if a contact uses their email address to log in to the customer portal, they will only be able to log in to one of the customer's accounts.
If they would like to login to all of their accounts, they will need to set a username to login to each one separately.
If they create a username, it will appear under their contact information in ChargeOver.

If a contacts username for the customer portal is already taken, you might see an added letter onto the end of the contacts email. Example: 1234@gmail.comt We do this to ensure every customer has a different username and there are no duplicates.
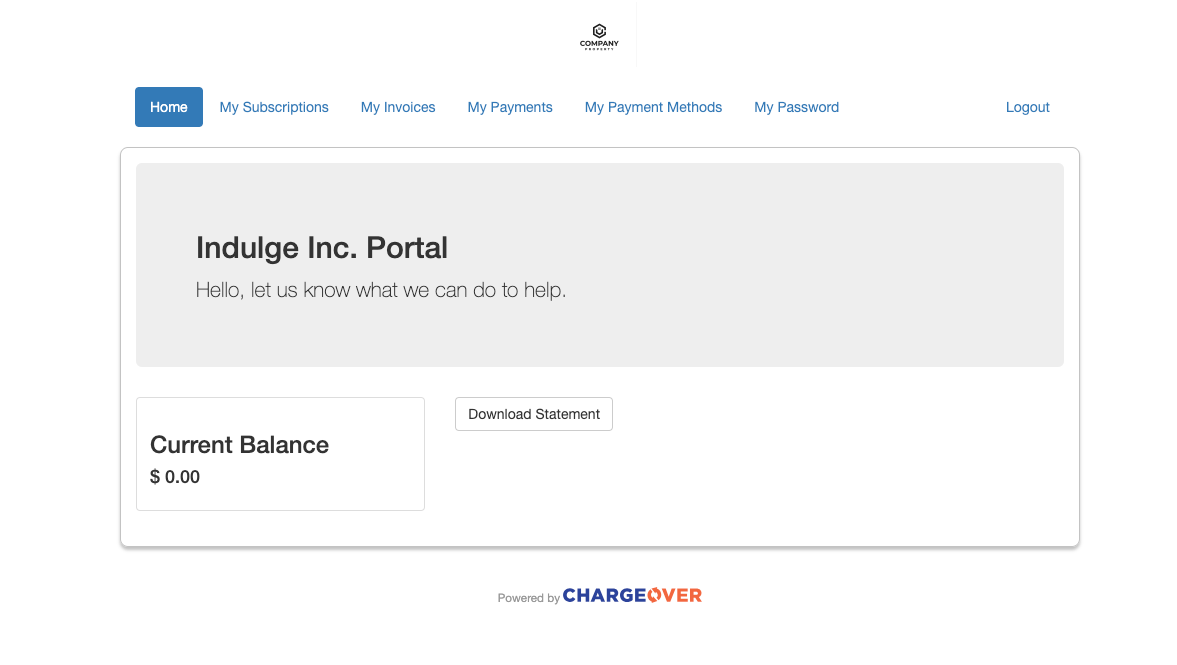
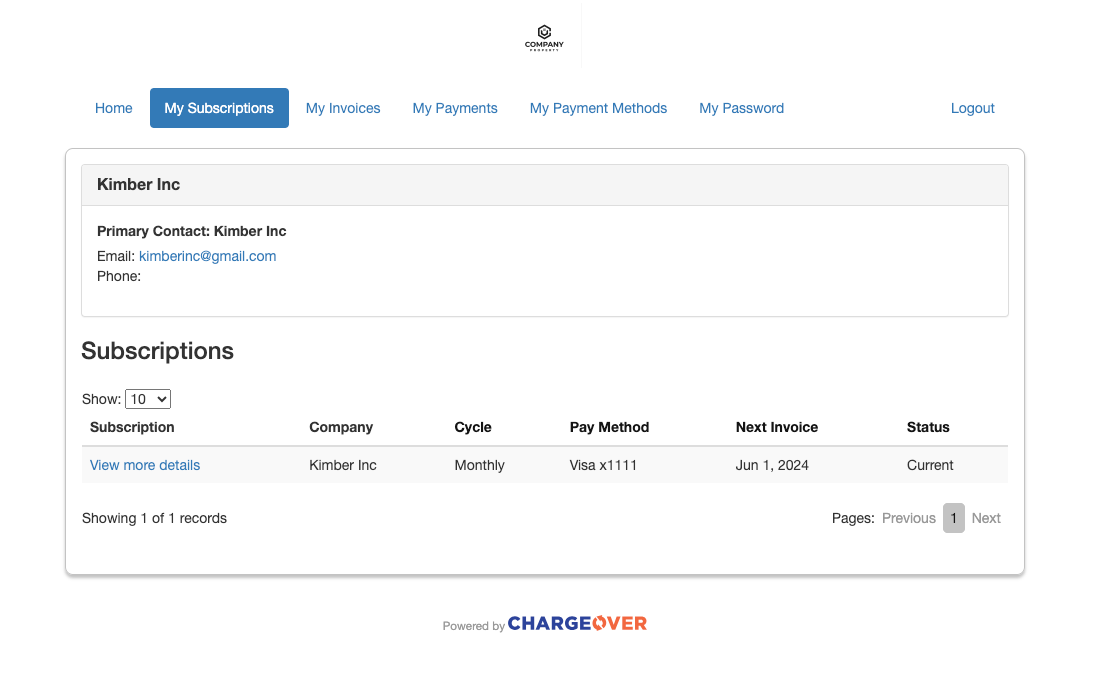
What my customer might see
If you are wondering what the customer portal might look like for you customer, you can see below!



When is a customer required to login to the customer portal?
For most invoices, customers can view the invoice without logging in to the portal. You can email them a link to their invoice, email them a statement, or send them a PDF copy with no issues.
However, there are two exceptions to this rule, where the customer will be required to login into their customer portal.
- The customer's invoice is paid, and is more than 150 days old
- ChargeOver Support has enabled a specific, hidden setting to require login to view invoices. This setting makes the customer log in to the portal to view any of their invoices. Please contact us if you would like us to enable that setting for you
These rules are in place so that we don't leave thousands of publicly available invoice URLs out on the web, that a potential bot could randomly guess the links for and harvest data from. We have some rate limiting in place to avoid this, but the less that's publicly exposed, the better!
How can a customer view their invoices?
- Your customer can log in to the customer portal, in which case they can see all their old invoices
- You (the merchant) can email them the PDF of the invoice. You'll need to attach the actual PDF file, instead of only sending the link to the PDF
Create single sign-on (SSO) for your customer portal
We support single sign-on for customers through the customer portal. This is helpful if you want to provide a customer with a one-time use URL so that they can log into their customer portal immediately.
Sometimes customers need to be able to access their billing portal right away. Maybe they need to make a payment or want to see the statements they have had so far, either way, SSO can make this process seamless for them.
Steps
- Go to this link to create your SSO following the directions: https://developer.chargeover.com/apidocs/rest/#login-a-user
- From there you can make an API call from within your Instance
- ChargeOver then returns a unique one-time use login URL
- You can send that URL to the customer of your choice
- Then the customer is automatically logged into their customer billing portal
Allow customers to cancel their subscriptions
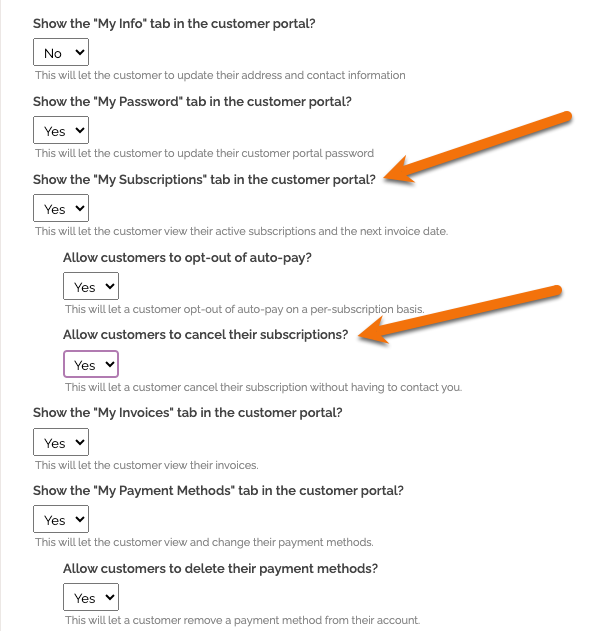
You will need to go to your Customer Portal settings and select Yes for both questions.
- "Show the "My Subscriptions" tab in the customer portal?"
- "Allow customers to cancel their subscriptions?"

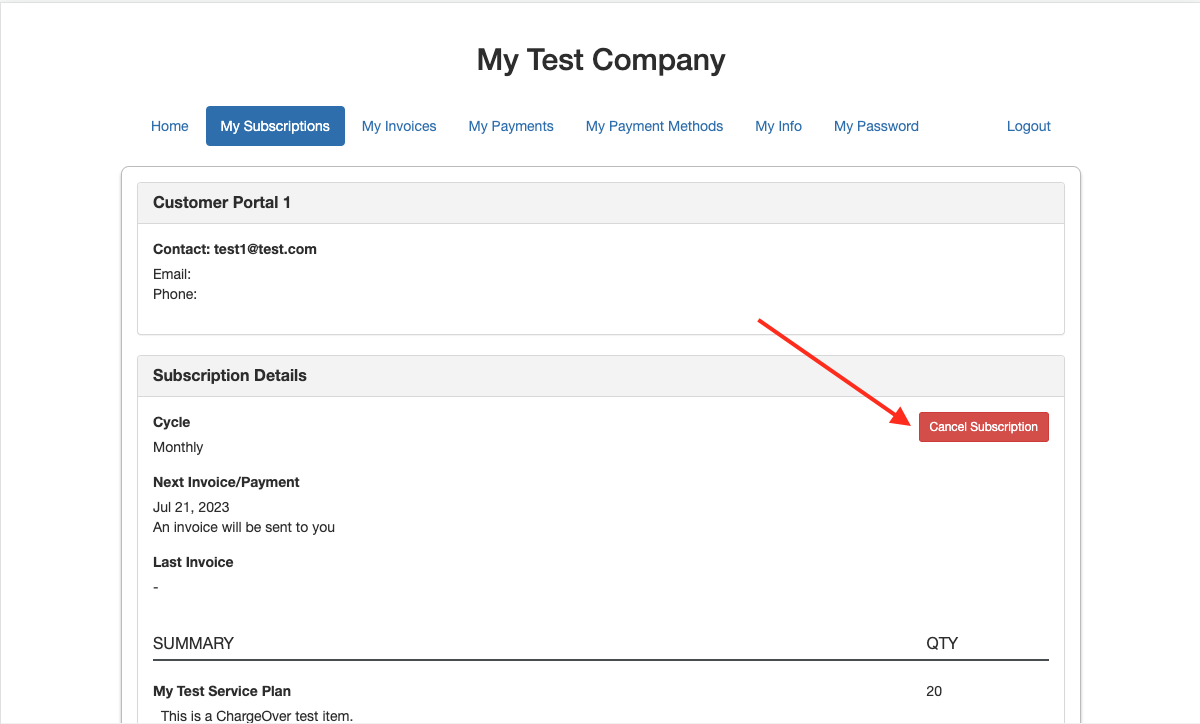
What customers will see

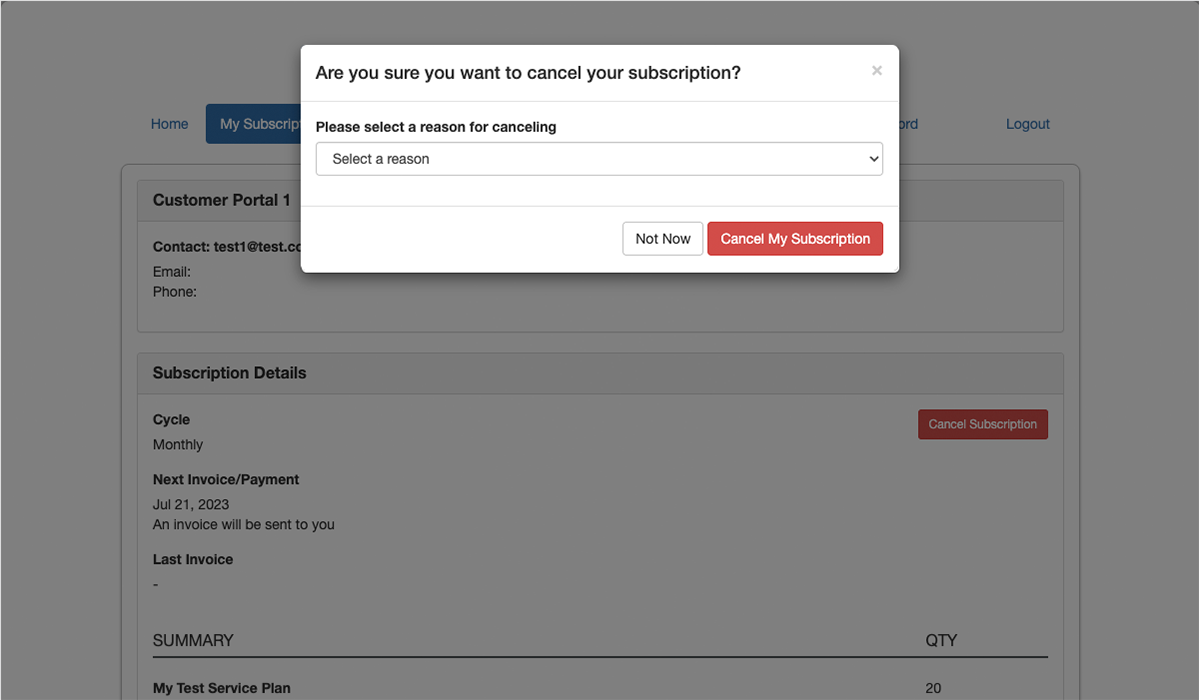
If cancel reasons are enabled for Customer Portal, the customer will see a page like this:

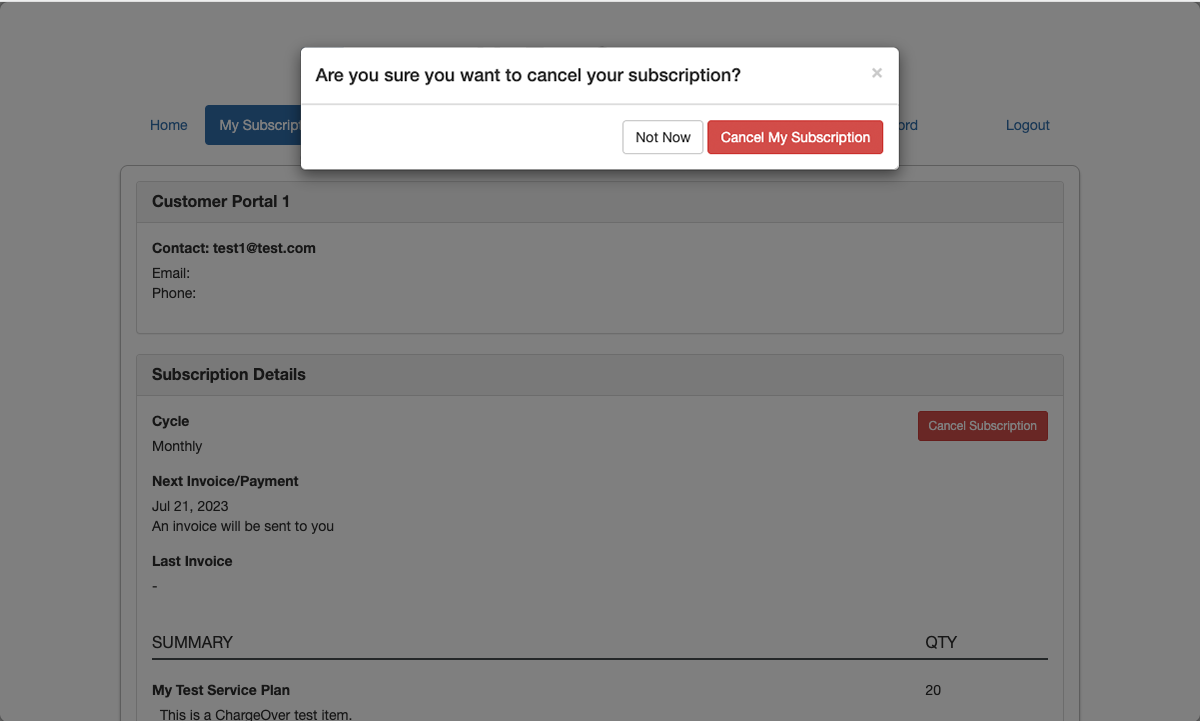
If no cancel reasons are enabled for Customer Portal, the customer will see this:

You will need to enable or create cancel reasons for the Customer Portal through the
If no cancel reasons are made available in the Customer Portal, no cancel reason will be collected.
We recommended you should create or use an 'unknown or unspecified' reason if you plan to collect cancellation reasons from the customer.
Customize your customer portal
We support the ability to customize the CSS on your customer portal. This is helpful if you want to customize your portal to be more in line with your branding!
Add CSS to your portal
Navigate to Settings then
Features Search forHosted Sign-Up Pages Choose the Options tab

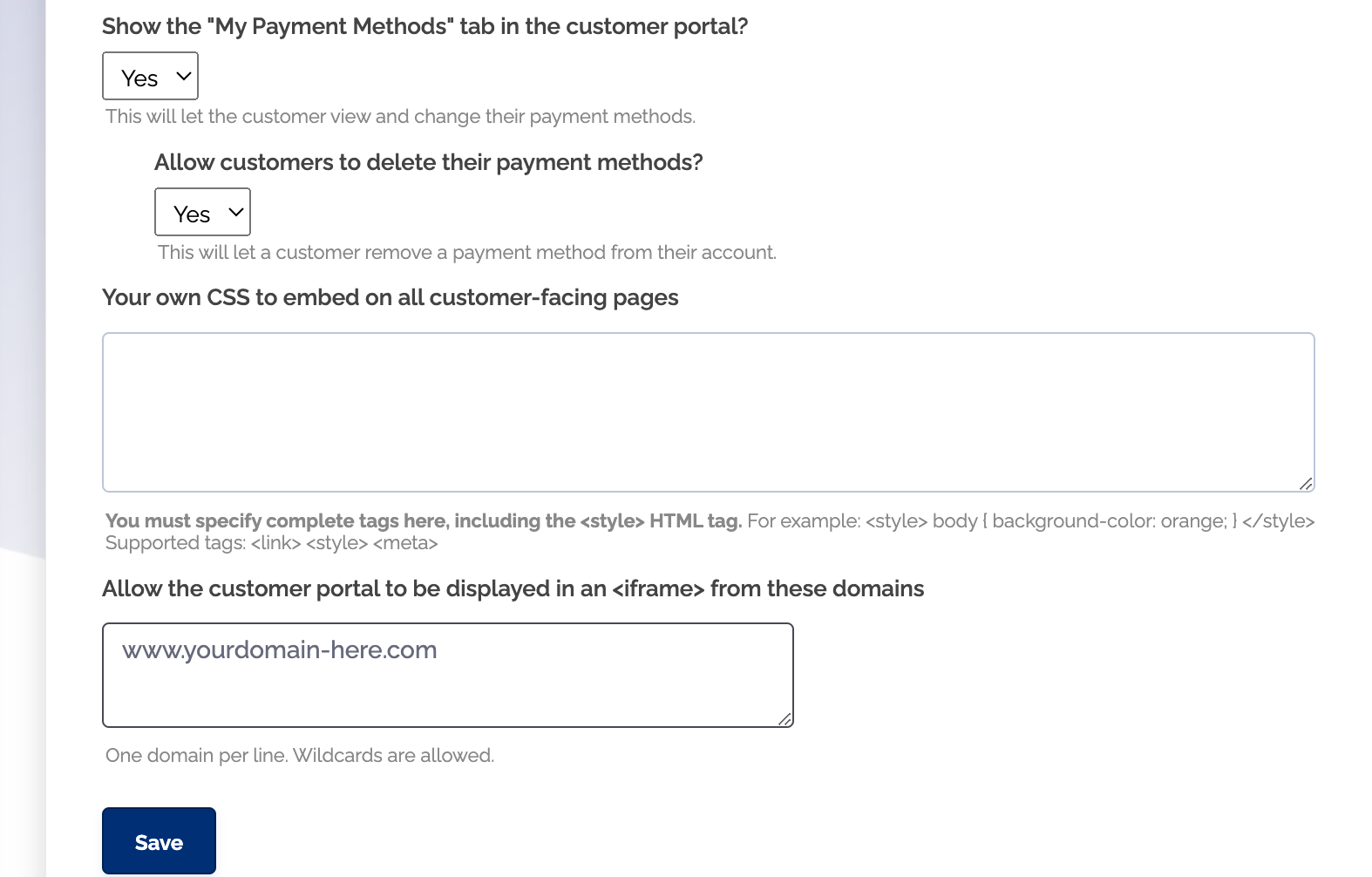
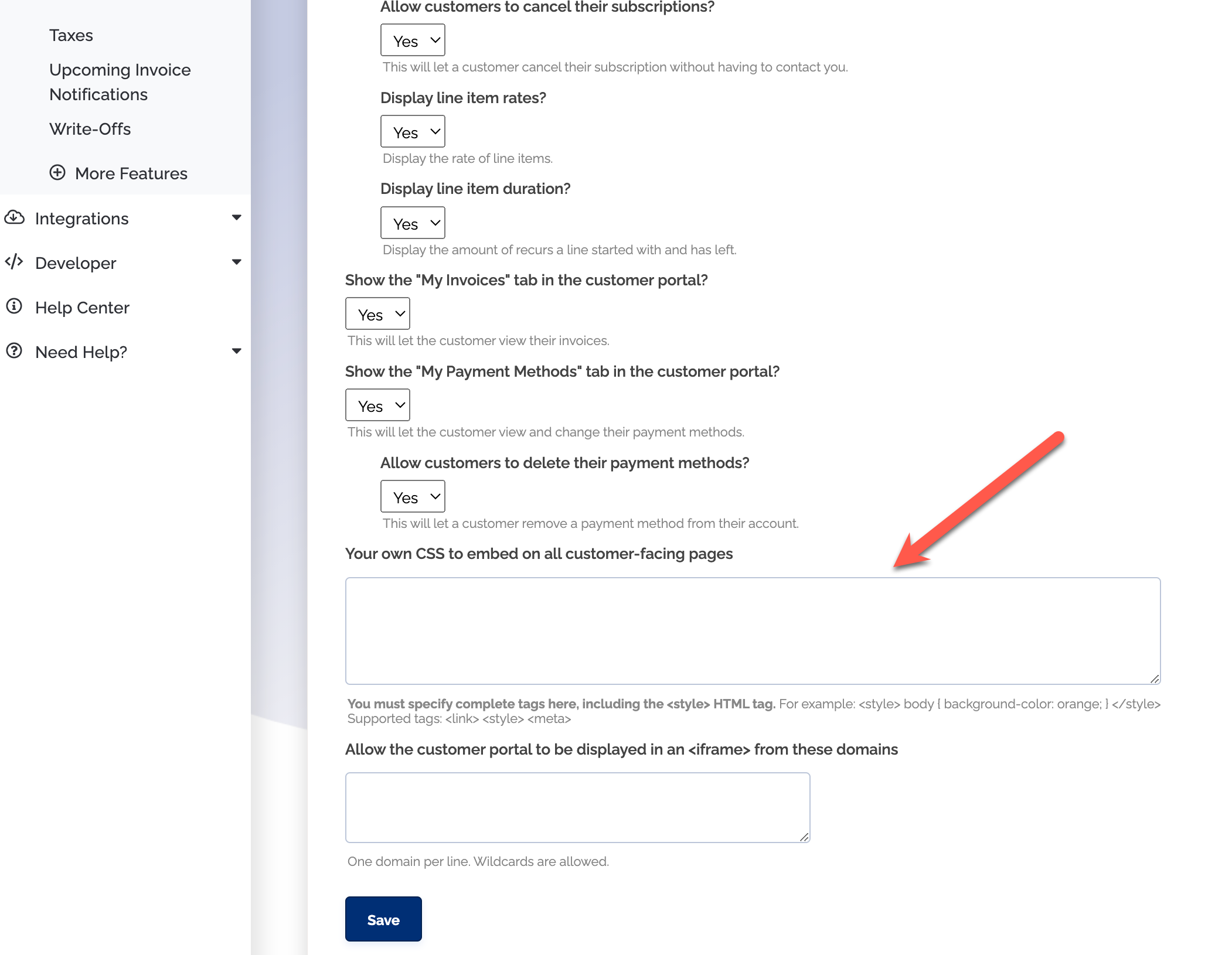
In the "Your own CSS to embed" box, you can enter CSS styling.
Save your changes
CSS example
</script><style> body { background-color: white; } </style>
Embedding the customer portal in an iframe
You can embed ChargeOver's customer portal into your own site, via an <iframe>.
The HTML code looks like this:
<iframe width="100%" height="800" src="https://your-chargeover-website-here.chargeover.com">
</iframe>
If you see a message indicating the page cannot be displayed (possibly due to security protections), make sure you whitelist the domain name your <iframe> is hosted on.